5 Useful Responsive JQuery
Blueberry. Blueberry is a delicious image gallery slider that was written specifically for responsive web design. It's an experimental open-source jQuery plugin project that was originally launched in hopes of getting the designers of some of the more popular image sliders to think about making theirs responsive as well.

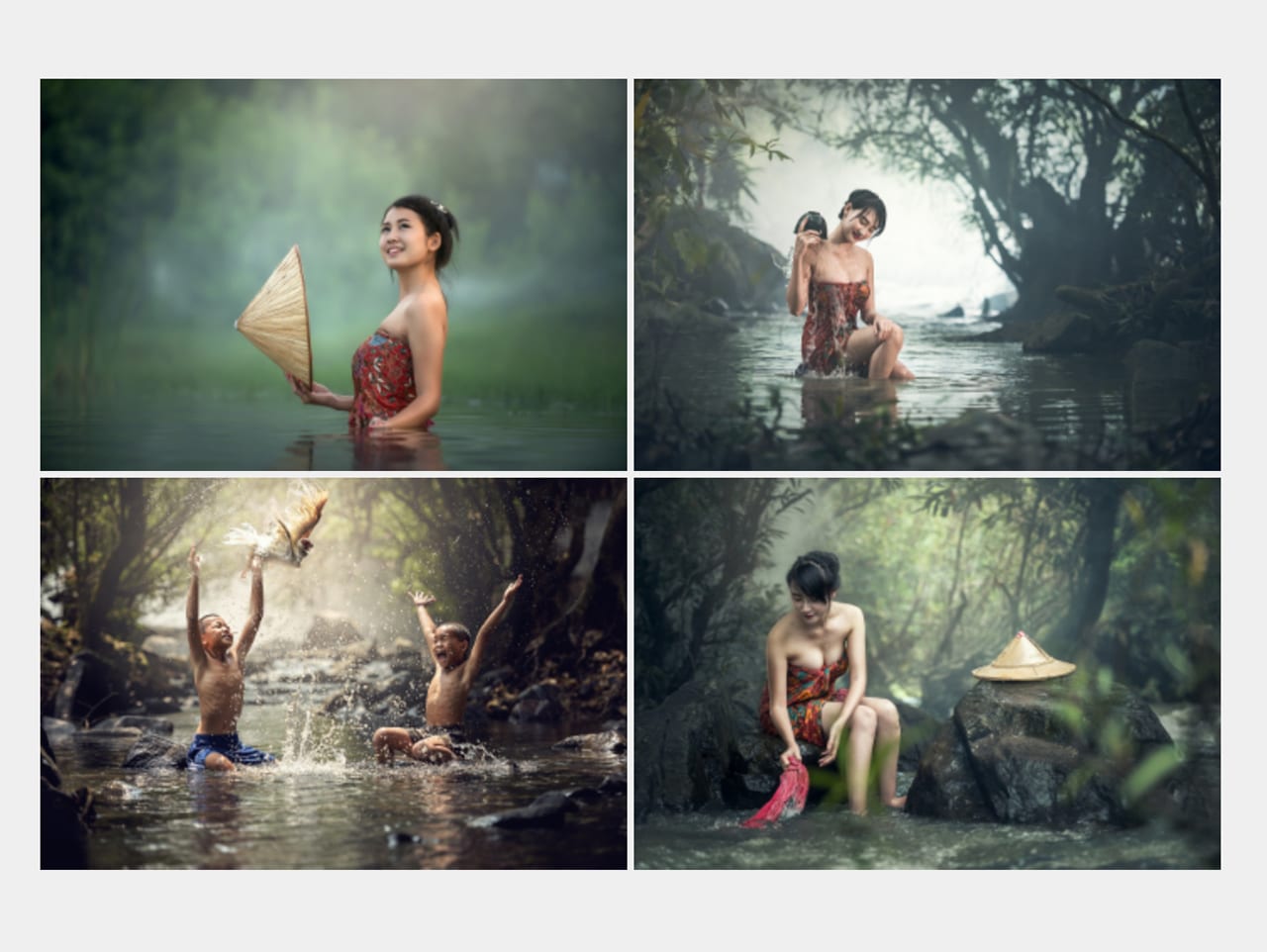
Creating a Responsive Sortable Photo Gallery with jQuery
TOP 30 jQuery Plugins 2023. Chrome, IE8+, FireFox, Opera, Safari #gallery lightbox #Carousel. Blueimp Gallery is a powerful and multi-functional jQuery/Vanilla JavaScript plugin for creating responsive, touch-friendly and fully configurable image/ video gallery, carousel slider and lightbox gallery on the page.

Simple Responsive Lightbox Gallery with CSS & jQuery — CodeHim
Yet another jQuery plugin to create a responsive image gallery with a lightbox. The "Flex Photo Gallery" is a lightweight plugin for jQuery that allows you to build a CSS flex based image grid.

Learn how to create a responsive image gallery using jQuery Part 2 YouTube
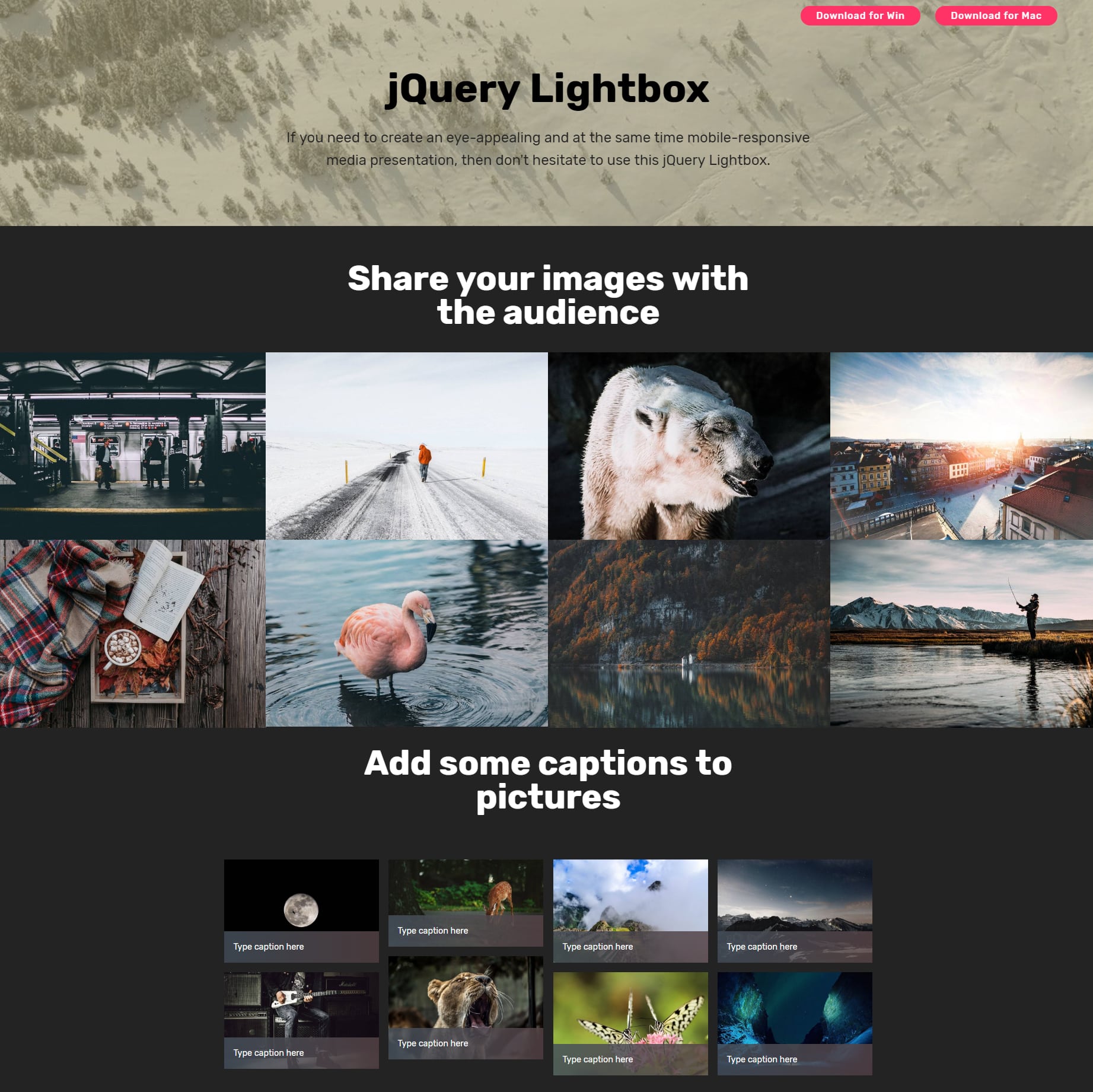
TOP 30 jQuery Plugins 2023 Chrome, IE10+, FireFox, Opera, Safari #image lightbox #Photoshop A minimal, clean, responsive photo gallery written in JavaScript (jQuery), HTML, and CSS. Features: Responsive layout based on CSS Grid. Smooth hover effects. Open the image in a fullscreen lightbox popup. How to use it: 1. Add images to the gallery. 01

Responsive and MobileFriendly jQuery Gallery Plugin galereya Free jQuery Plugins
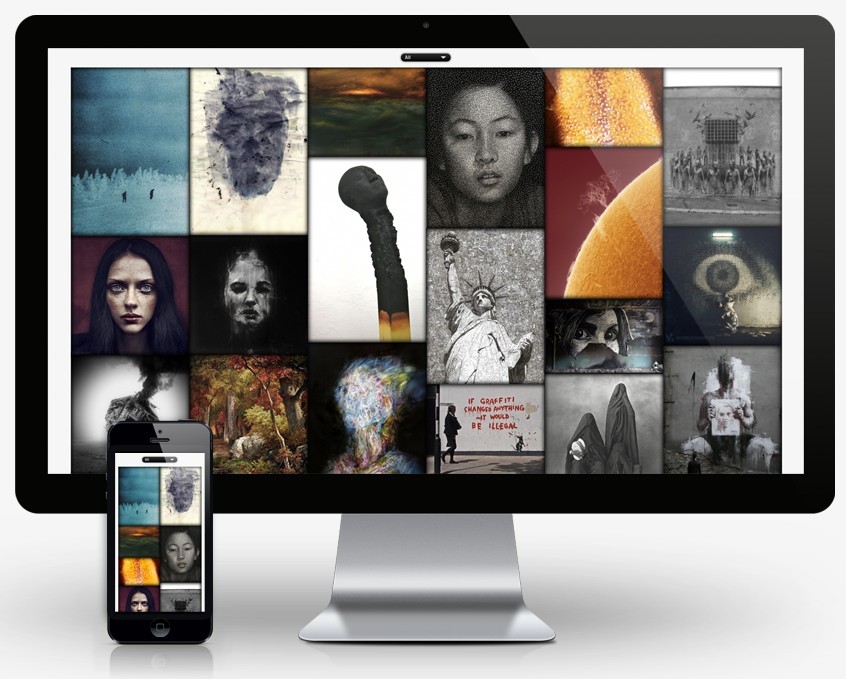
Unite Gallery is a responsive jQuery image and video gallery plugin. This gallery is very powerfull, fast and has the most of nowdays must have features like responsiveness, touch enabled and even zoom feature, it's unique effect.

Responsive jQuery Image Gallery with Thumbnails Navigation Free jQuery Plugins
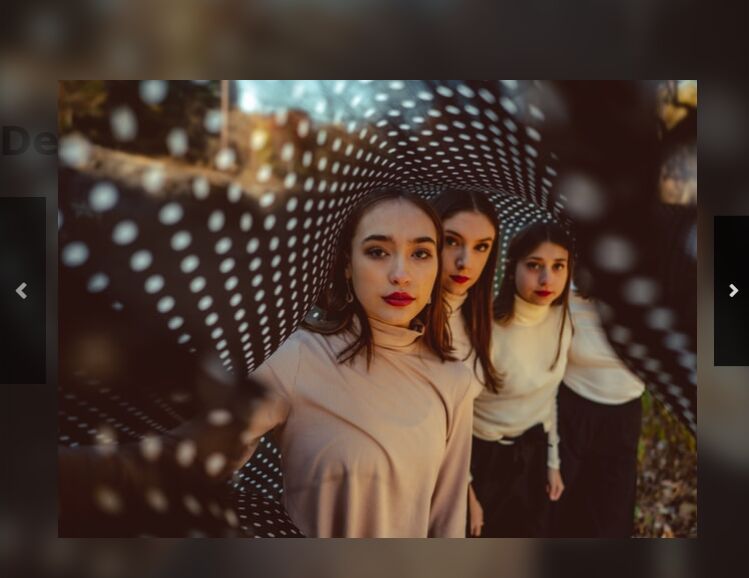
Responsive Fullscreen Photo Gallery - jQuery Story-Show-Gallery 3 months ago - Gallery - 23406 Views Simple Scroll Gallery is a lightweight, flexible, responsive, interactive jQuery Photo Gallery plugin created for desktop, tablet, and mobile. Demo Download Image Gallery For Mobile Devices - PhotoSwipe 3 months ago - Mobile - 34014 Views

Javascript Image Gallery
Fotorama is a modern and natively responsive open source jQuery image gallery plugin. Intuitive controls, great browser compatibility, thumbnails, fullscreen, and serverless images options. Supported by Uploadcare.

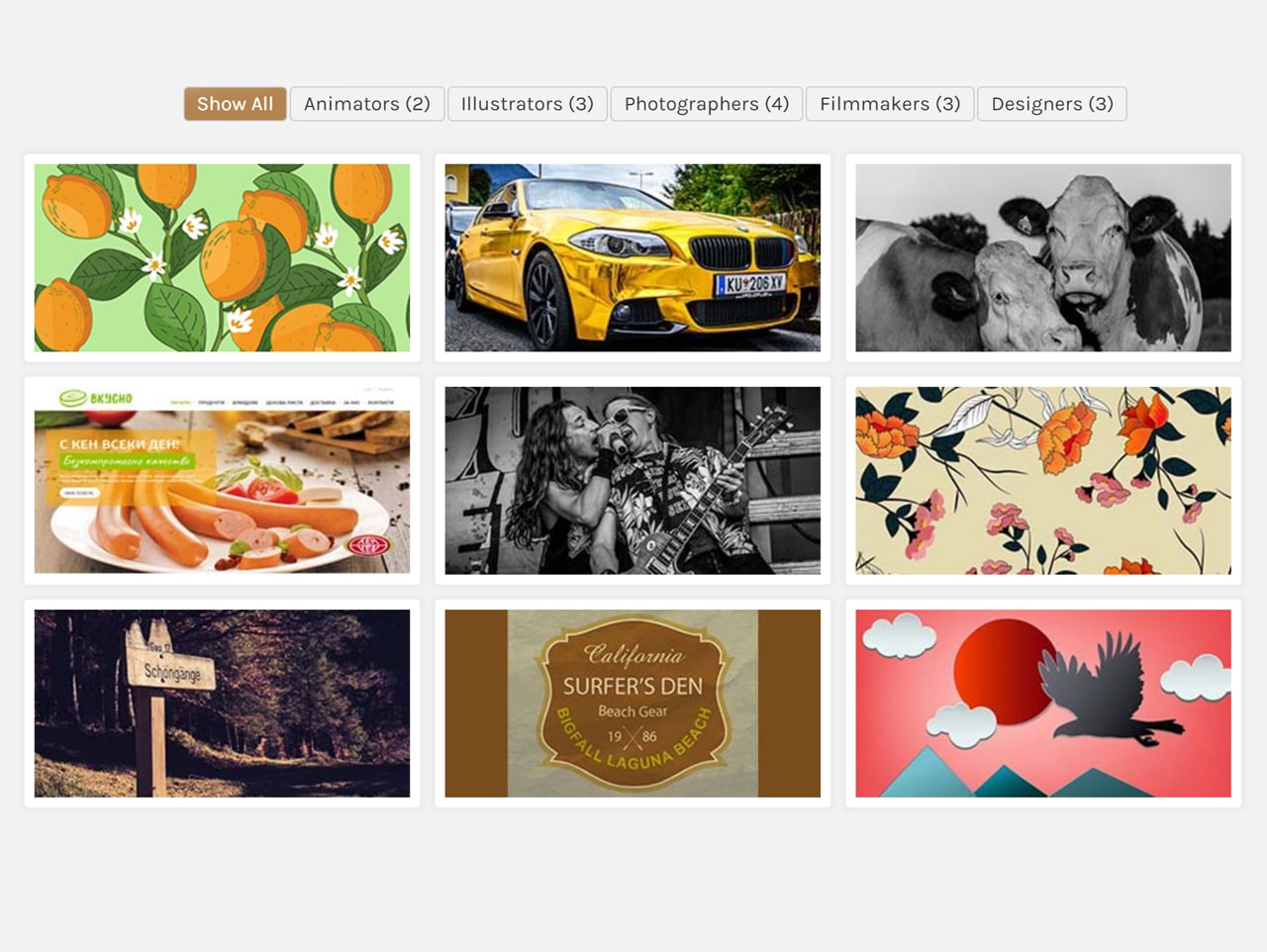
Responsive Filter Gallery with jQuery and CSS3 — CodeHim
Interactive Photo Gallery is a responsive CSS & jQuery-based grid layout photo gallery with filter images by search. How to Create Lightbox Image Gallery 1. To get started using Interactive Photo Gallery, load the jQuery, Normalize CSS, and Google fonts by CDN links into your website.

How To Make Responsive Image Gallery Website Design Using HTML CSS & JQUERY
Here, we are going to design a responsive image gallery using HTML, CSS, jQuery, and Bootstrap . Features or Functionalities to implement: Responsive images Responsive Grid System Image viewer Prerequisites: Basic knowledge of HTML, CSS, JavaScript, jQuery, and Bootstrap. Also, the user should be aware of how the grid system in Bootstrap works.